1概念
1.1 腐蚀跟膨胀是最基本的形态学运算
1.2 腐蚀跟膨胀是对图像的白色的部分(亮光部分)进行操作
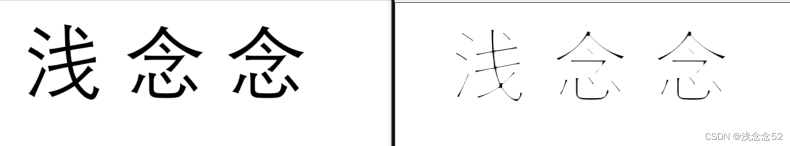
1.3 腐蚀是对亮光部分进行腐蚀 拥有比原图更小的亮光部分
1.4 膨胀是对亮光部分进行膨胀 拥有比原图更大的亮光部分
这里有一个误区
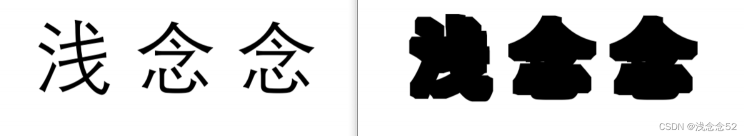
假如说在图片上的一个字,很多人都会认为膨胀是将图片上的字进行膨胀放大实则不然

可以看到膨胀是将图片上的亮色区域进行放大,字就会变得更小,结构体够大的情况下,字就会看不见了**

可以看到腐蚀是将图片上的亮色区域进行放小,字就会变得更大。
2 膨胀
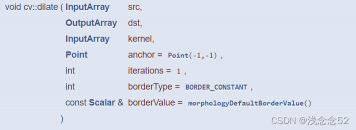
1.先看膨胀函数的原码,可以到opencv官网进行查看
附链接:https://docs.opencv.org/4.5.5/ 这里选择是4.5.5 版本

src 输入图像
dst 输出与src相同大小和类型的图像。
kernle 用于膨胀的核结构元素 内核可以使用getStructuringElement创建
getStructuringElement函数下面会说到
anchor 元素中锚的锚定位置; 默认值(-1,-1)表示锚位于元素中心。
iterations 迭代次数
borderType 像素外推方法
borderValue 当边界为常数时的边界值
当我们用dilate 函数时一般情况下使用前三个参数就可以了,后面参数都有其默认值,可以视情况改变
2 接下来了解getStructuringElement函数

shape 形状
MORPH_RECT 矩形
MORPH_CROSS 交叉形
MORPH_ELLIPSE 椭圆形
Szie 构造元素的大小(内核尺寸)
anchor 锚定位置,默认(-1,1)表示锚位于中心
3 代码
int main()
{
Mat img1, img2;
img1 = imread("猫.png");
imshow("原图", img1);
Mat element = getStructuringElement(MORPH_RECT, Size(7, 7));
dilate(img1, img2, element);
imshow("效果图", img2);
waitKey(0);
}
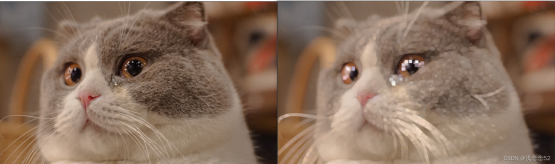
效果图 :

3 腐蚀
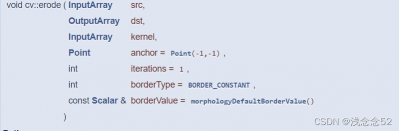
1.先看腐蚀函数的原码

src 输入图像
dst 输出与src相同大小和类型的图像。
kernle 用于腐蚀的核结构元素 内核可以使用getStructuringElement创建
anchor 元素中锚的锚定位置; 默认值(-1,-1)表示锚位于元素中心。
iterations 迭代次数
borderType 像素外推方法
borderValue 当边界为常数时的边界值
2 代码
int main()
{
Mat img1, img2;
img1 = imread("猫1.jpg");
imshow("原图", img1);
Mat element = getStructuringElement(MORPH_RECT, Size(7, 7));
erode(img1, img2, element);
imshow("效果图", img2);
waitKey(0);
}
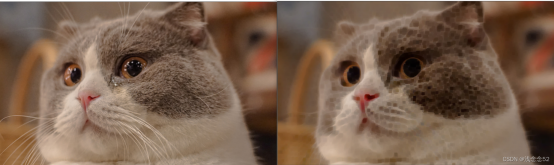
3 效果图

4 调整数值的轨迹条
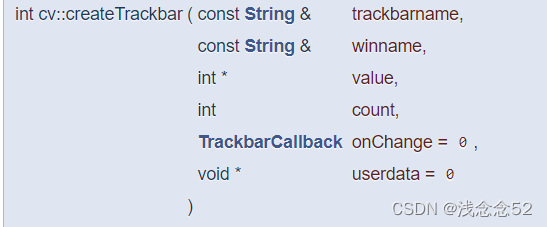
1.先看函数原码

trackbarname 创建的轨迹条名称。
winname 窗口的名称,可以附加在指定的窗口上
value 一个指向整形变量的指针,其值反映滑块的位置。 在创建时,滑块的位置由这个变量定义。
count滑块的最大位置。 最小的位置总是0。
onChange 指针指向每次滑块改变位置时调用的函数。 这个函数的原型应该是void Foo(int,void*); 其中第一个参数是轨迹条位置,第二个参数是用户数据(见下一个参数)。 如果回调函数是NULL指针,则不调用回调函数,只更新值。
userdata 作为回调函数传递的用户数据
2 代码
Mat img1, img2;
int chu = 3;
int da = 21;
void hui(int, void*);
int main()
{
img1 = imread("猫1.jpg");
namedWindow("原图");
imshow("原图", img1);
namedWindow("膨胀");
createTrackbar("结构元尺寸", "膨胀", &chu, da,hui);
hui(chu, 0);
waitKey(0);
}
void hui(int, void*)
{
int s = chu ;
Mat elent = getStructuringElement(MORPH_RECT, Size(s, s));
dilate(img1, img2, elent);
imshow("膨胀", img2);
}
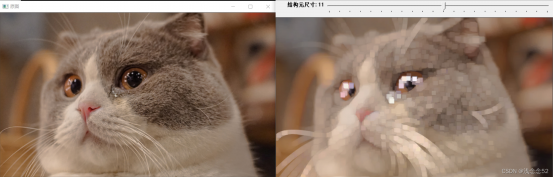
3 效果图







评论(0)
您还未登录,请登录后发表或查看评论